Excel Dashboard
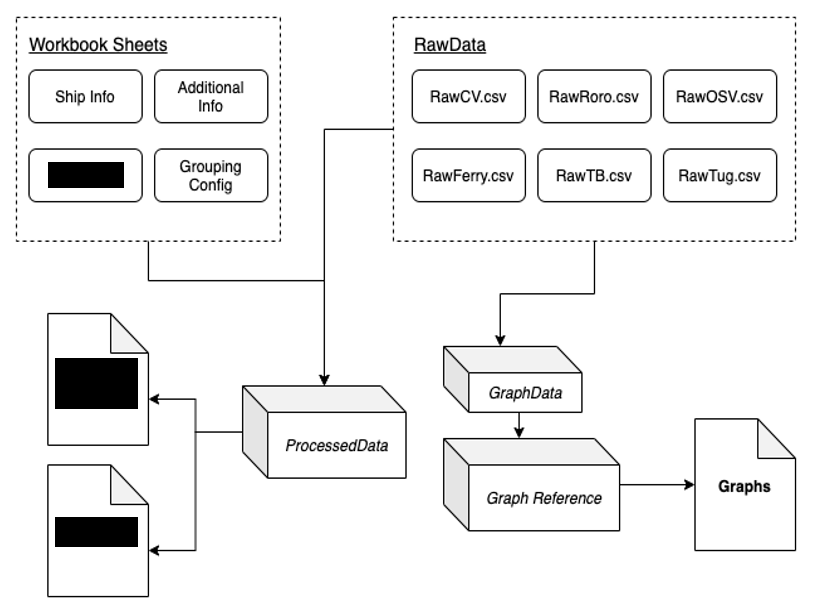
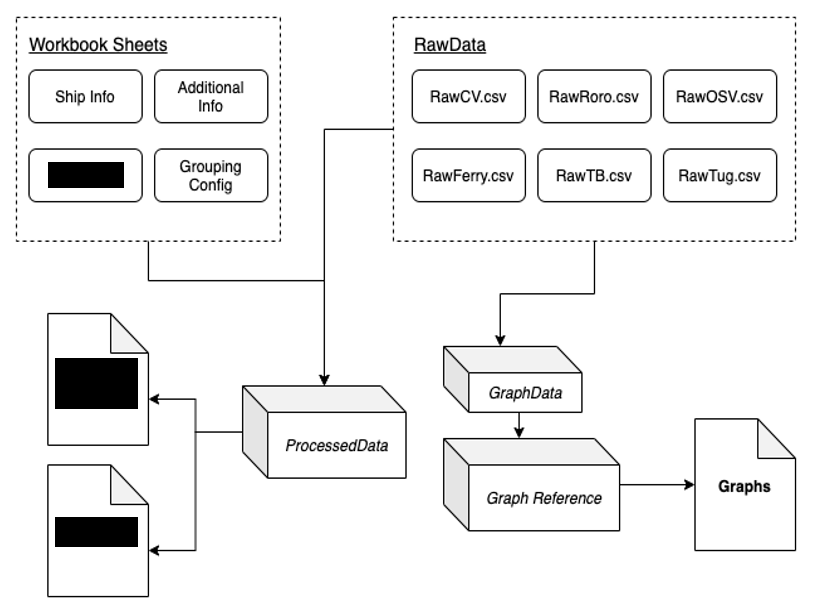
 Fig. 1: I don't have the Excel sheet anymore, so here's the dataflow diagram.
Fig. 1: I don't have the Excel sheet anymore, so here's the dataflow diagram.
(some parts redacted for confidentiality!) I was assigned to create a pure Excel workbook that would process large amounts of raw data and turn it into readable sheets and graphs which we could then extract insights from. No Python or external programs.
I quickly picked up
Power Query and the M language, and put together this Excel workbook. It took in user input and configurations as tables in the sheet, which Power Query read and combined together with the raw data inflow to filter and transform it into exactly what the user wants. Not exactly professional data engineering, but it was fun regardless.
WallStweetBot
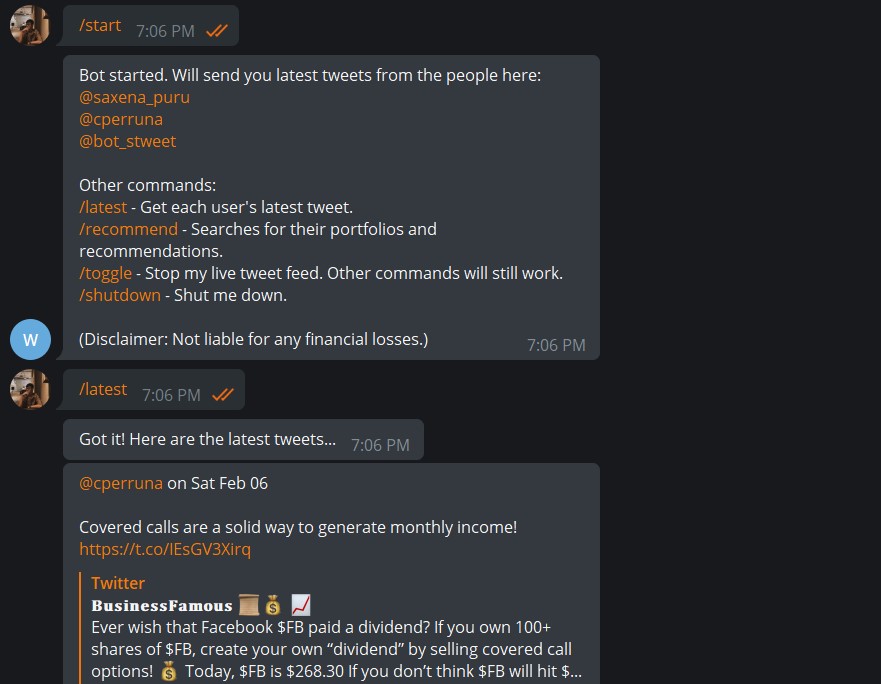
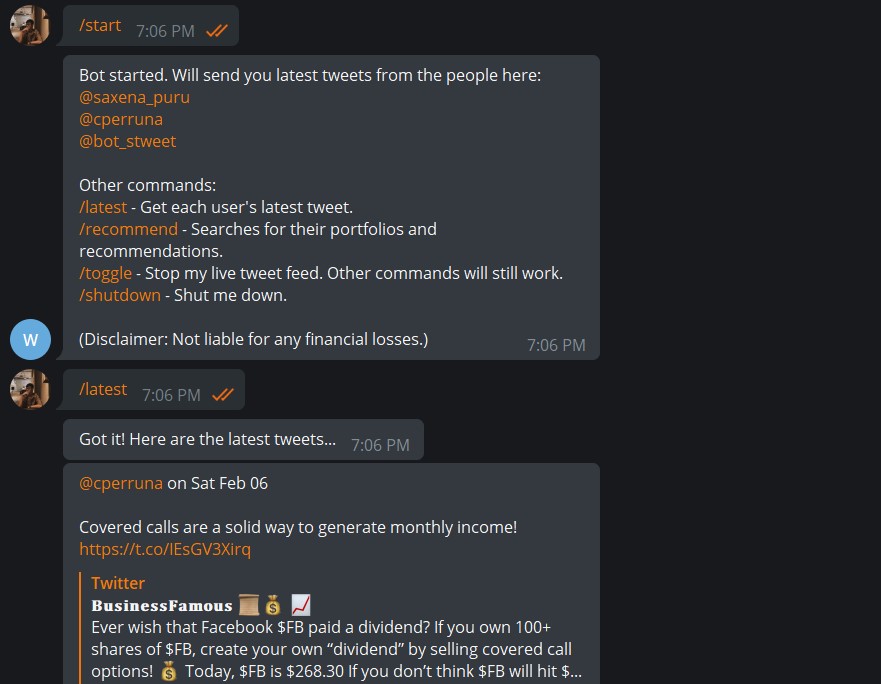
 Fig. 2: Find him at on Telegram!
Fig. 2: Find him at on Telegram!
(Don't shut him down please) WallStweetBot is a
Telegram bot that provides a live feed of selected Twitter accounts' feeds in whatever group it is started in, and there are some commands to do some specific tweet scrapes, like for stock recommendations and so on. It's pretty barebones, since there's basically no user configuration (because I intended it for personal use).
The bot is hosted on Heroku with a hobby dyno so it runs permanently, so it just feeds me and my friends with sketchy investment advice every now and then. This was an interesting project involving the Twitter API which I'd never used before and also a foray into the multitasking aspect of Python (using the threading library).
Alex
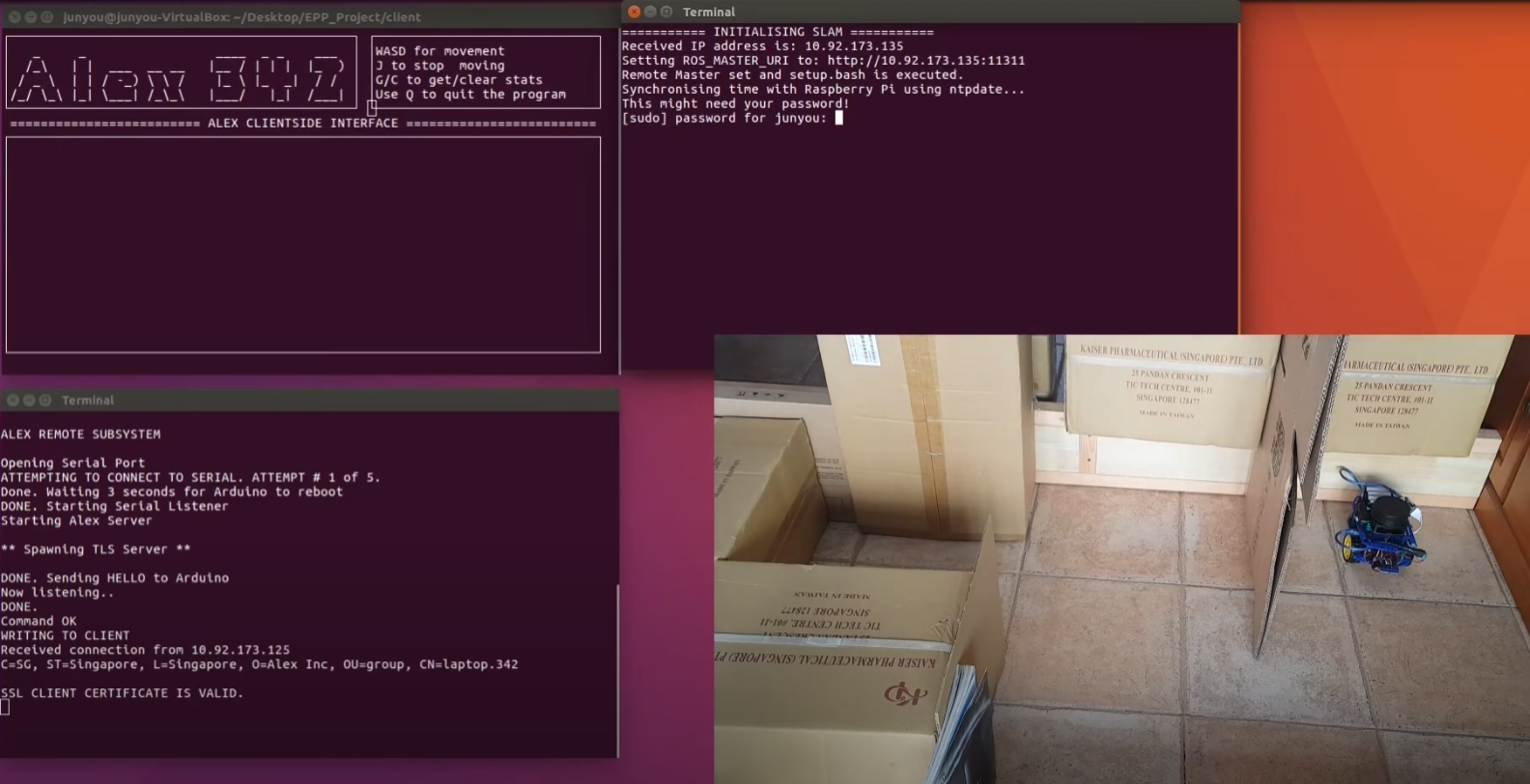
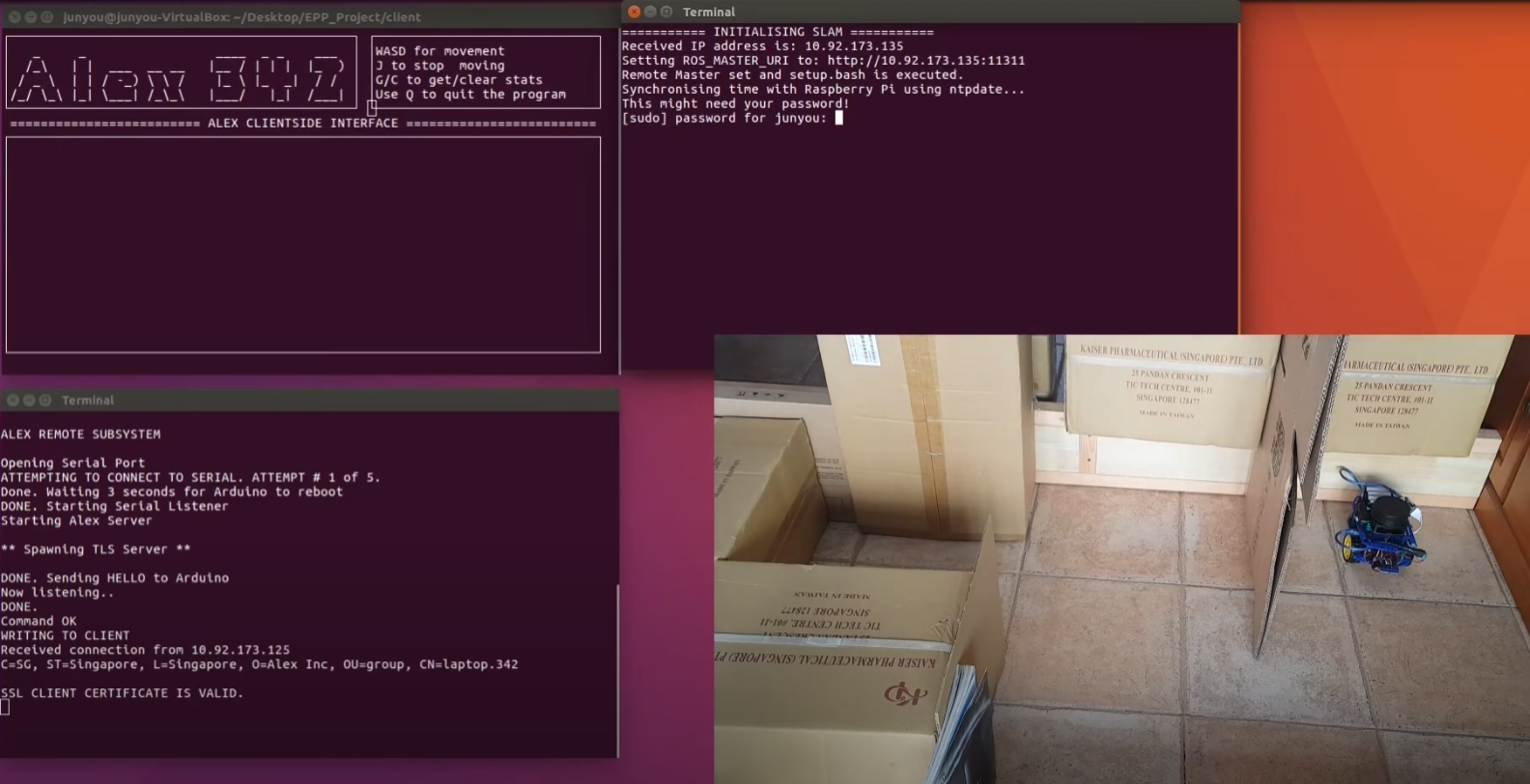
 Fig. 3: Click for the video!
Fig. 3: Click for the video! Alex is a LIDAR enabled remote controlled car. Whatever the LIDAR sees is transmitted back to the client via the Raspberry Pi and mapped. There are 3 machines involved: The Raspberry Pi, the Arduino, and the client's computer.
This one's a school project, but I'm pretty proud of how my group put it together. This was my first venture into combining different programs across different machines into one cohesive and fluid user experience. I learned a lot about
the command line and shell scripting in the process. I can't claim that it was entirely my work, but I did write all the shell scripts that you see in the video.
Portfolio Website
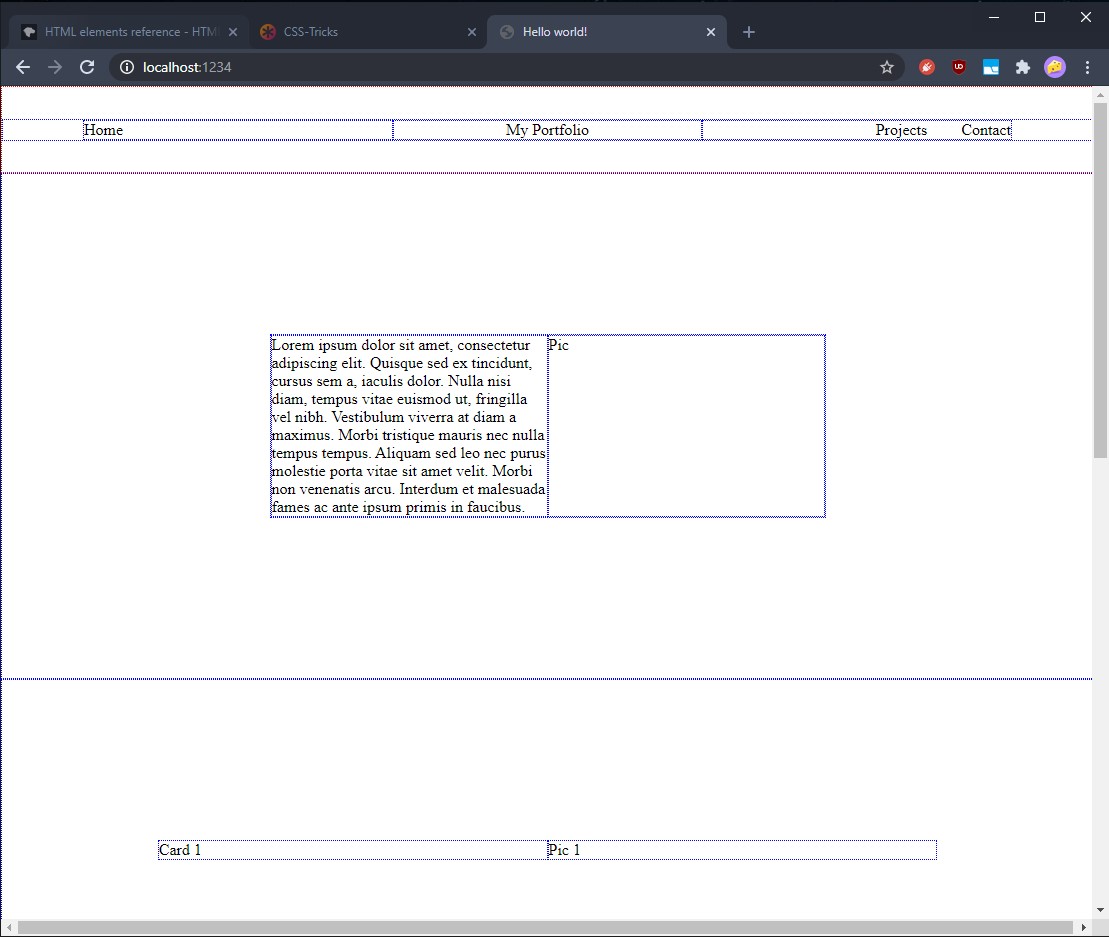
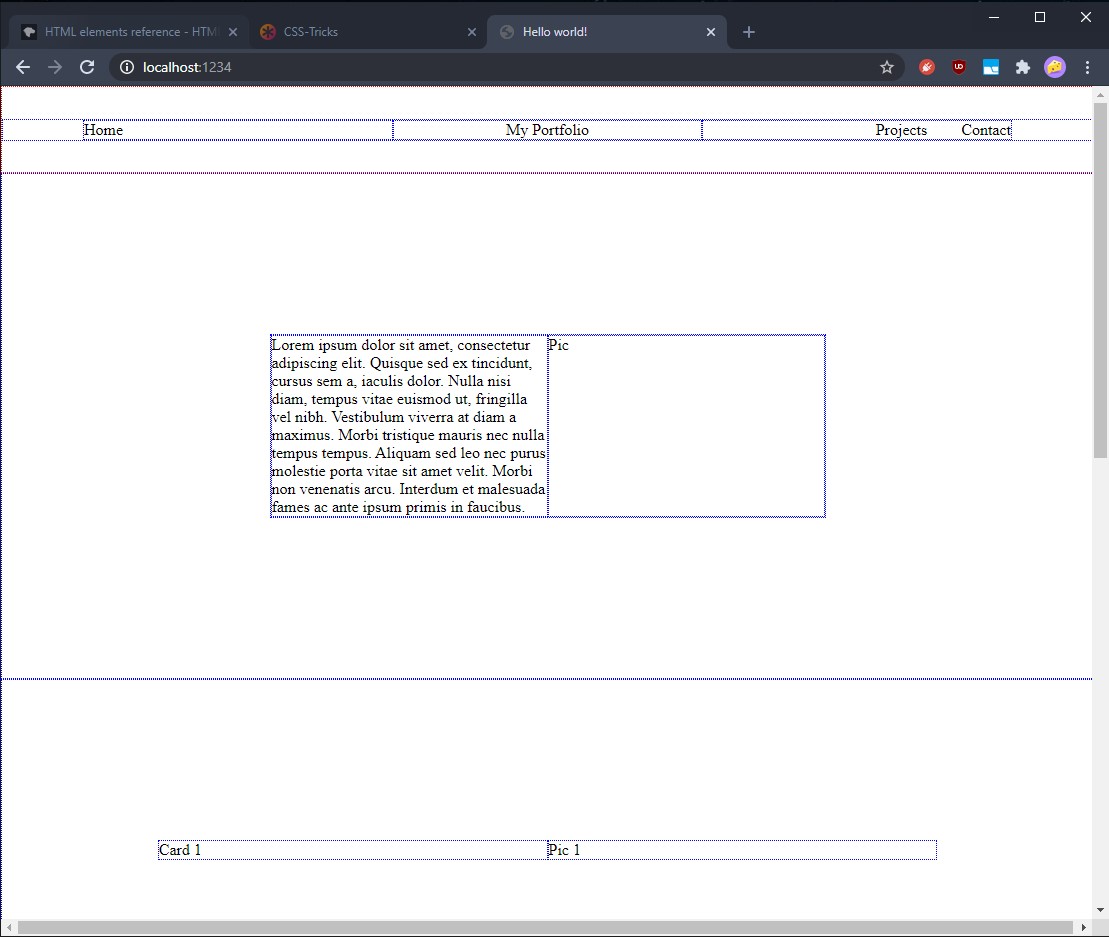
 Fig. 4: The wireframe of this website's first version!
Fig. 4: The wireframe of this website's first version! My first attempt at a portfolio website was made with React, with a super minimal backend in Koa (which I later I realised I didn't need for a static site). There was lots of Bootstrap involved for stuff that I didn't realise I could do with simple CSS too. But as I worked, I realised that the whole website was pretty bloated by a single-page static site standard.
I'm not really a HTML/CSS purist, but I prefer to avoid using libraries where I can to stay as close to barebones as possible. After some research, I basically just dove into making a pure HTML/CSS site to go back to the basics.
What you're seeing now is the
second iteration of a pure HTML/CSS/JS website with no extraneous libraries or frameworks. I know it's not the prettiest and I'm not sure if I've followed best practice, but it's been great practice for HTML/CSS fundamentals and beyond.